Nov 25, · 普通に背景グラデーションをアニメーションさせようとするとtransitionが効かず、なめらかなアニメーションになりません。そこで、書き方を工夫するとtransitionを効かせた滑らかな動きをつけることができます。Feb 14, 21 · cssだけで作成したレスポンシブに使える夜空・星空背景のアニメーションサンプルです。 星空背景のcssアニメーション 夜空に浮かぶ星々のcssアニメーション。 アニメーションは、それぞれの星の光がゆAug 10, 18 · ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog
背景グラデーション アニメーション
背景グラデーション アニメーション-アニメーション グラデーションの背景をぼかします。テンプレートパンフレット、チラシ、コミック、名刺、web ページ グラデーション点のイラスト素材/クリップアート素材/マンガ素材/アNov 07, 16 · CSSアニメーションを使いグラデーションを動かし、背景に霧がかかったようなエフェクトをかけています。あまり見かけない効果です。 See the Pen Misty Background by Adrien Bachmann (@AdrienBachmann) on CodePen Misty Background スノー


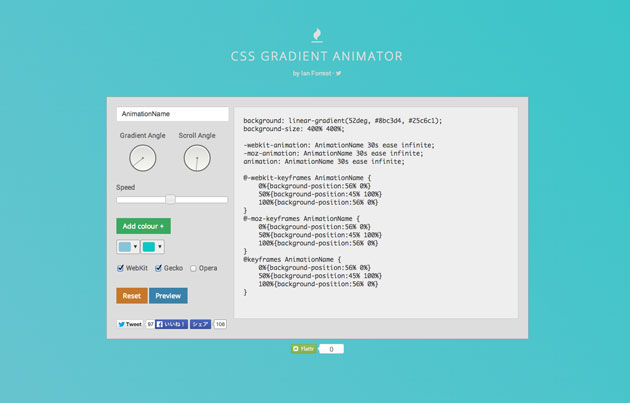
ゆっくりと変化するグラデーション背景が作成できる Css Gradient Animator K Conf
Nov 21, 19 · このような、グラデーション背景を作る際に、FirefoxとGoogleChromeについてはコードが出回っているものの、IEについては古い情報しかなく(IE8までに対応させる方法)、IE10・11などに対応させる方法が出May 11, 15 · アニメーションするグラデーションを重ねる 先ほどと同様で画面いっぱいに表示した背景画像の上にグラデーションを重ねたものですが、そのグラデーションにアニメーションを加えたものなり、デモで実際の動きを確認してもらうとグラデーションカラーが変化していくのを確認できOct 22, 13 · こっそりと、背景のグラデーションを夜更けにしています。 デモページはこちら 他にも使いまわせる「シンボル機能」や、cssスプライトを使って更に高度なアニメーションを作るなんてこともできます。
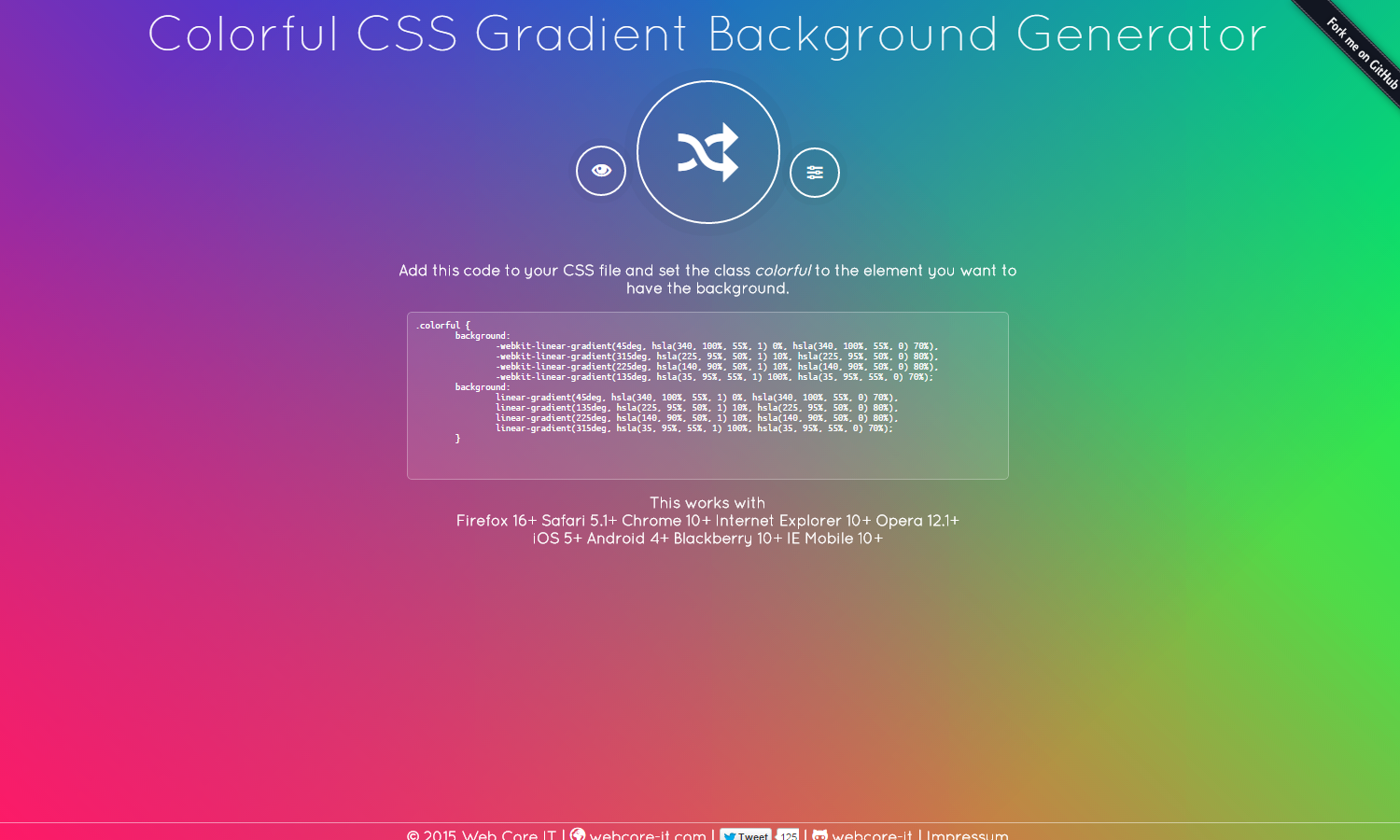
Oct 11, 16 · ウェブサイトの制作中、目を惹くデザインのアクセントに悩むことはありませんか。インタラクティブなグラデーションアニメのためのJSライブラリGranimjsが公開され、注目を集めています。今回は、このライブラリを使い、Bootstrapを使うような感覚で、クラス名をつけると背景にJan 16, 19 · 背景画像にアニメーションで変化するグラデーション 以前かいたfilterを使う方法とは異なり、複数設定したグラデーションをkeyframes gradientAnimation 40s ease infinite;Aug 06, 14 · フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。しかしそれだけではなんだか味気ない!という事で、css3のアニメーションを使って、徐々に色を変化させてみましょう!
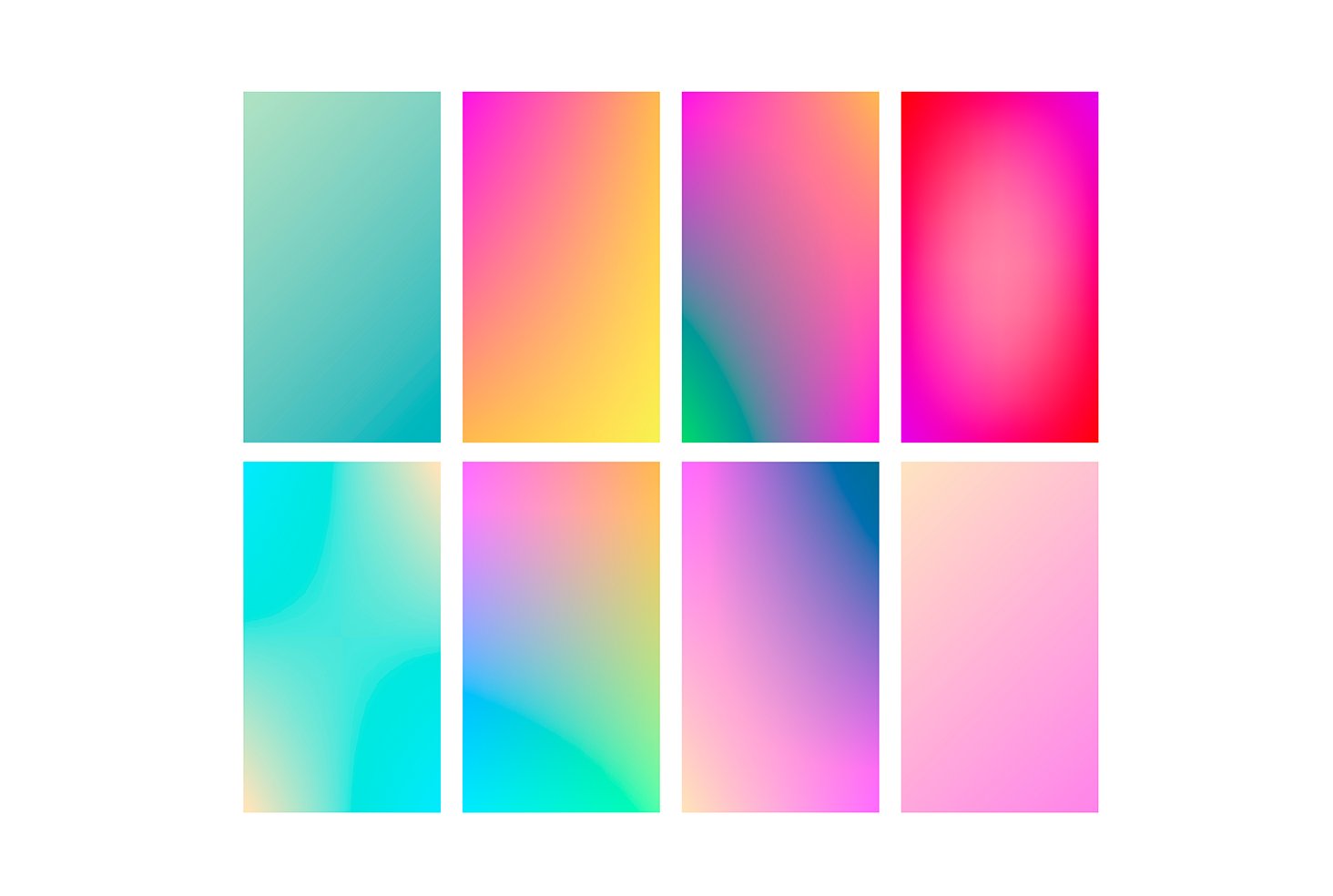
Apr 17, · 『素材の説明』 グラデーションカラーが特徴的なシェイプアニメーション背景素材です。お好きな文字や素材を重ねてご利用ください。 『素材キーワード』 グラデーション、シェイプ、トレンド、ビビットカラー、蛍光色、スペーシー、カラフル 『素材のサイズ』 19×1080px(フルHDJul 27, 19 · After Effectsを開いたら、 レイヤー>新規>平面 を選択します。 エフェクト>4色グラデーション を作成した平面に適用させます。 ここで自分の作りたい背景の色を選んでいきます。 今回は青っぽい背景を作りました。Feb 12, · cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実



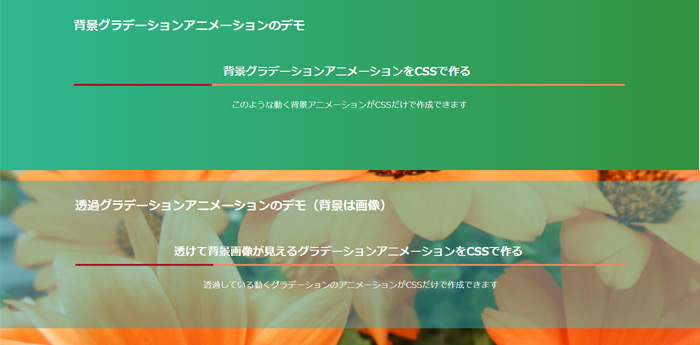
背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ



背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ
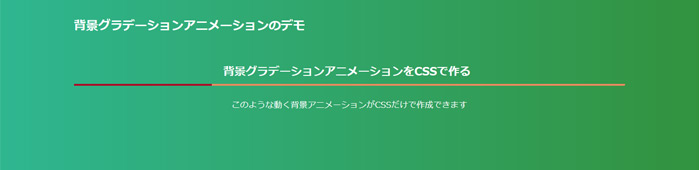
Feb 08, · グラデーションの背景を設定する まず最初に、上記でご紹介したh1要素にグラデーションの背景を設定します。 要素に背景を設定するのは、皆さんご存知の「background」プロパティで} @keyframes gradientAnimation {/*アニメーションで位置を移動させる*/ 0% {Sep 10, 19 · 背景に画像を設定して透過グラデーションアニメーションを上に配置 bodyの背景に画像を配置して、その上のdivの背景にグラデーションアニメーションを設定。下にある画像が見えるようにグラデーションは透過させています。



Granim Jsでグラデーションをアニメーション表示してwebサイトをリッチにしよう Qiita



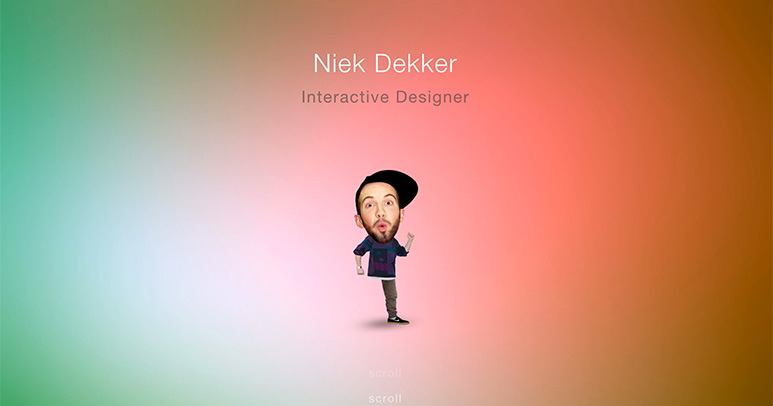
透明感のあるグラデーションとアニメーションが秀逸 Wota 株式会社のウェブサイト Webgl 総本山
Nov , · 設定したグラデーションの変化を背景に表示して、確認しながら設定ができます。 詳しい使い方は下記の記事で紹介しています。 グラデーションアニメーションを簡単に作成するCSS Gradient Animatorの使い方May 17, 18 · こちらは白黒の背景写真の上に半透明のグラデーションを重ねた例。 See the Pen grdphoto by cj on CodePen こちらはグラデーションの上に半透明のパターンを重ねた例。 See the Pen patterngrd by cj on CodePen ③アニメーションさせる!今回は2つの方法でグラデーションしてる背景を作ってみましょう。 # After Effectsのエフェクトで作る場合 まずはAfter Effectsのエフェクトを使って作りましょう。



繰り返し背景を全面表示してアニメーションする



Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス
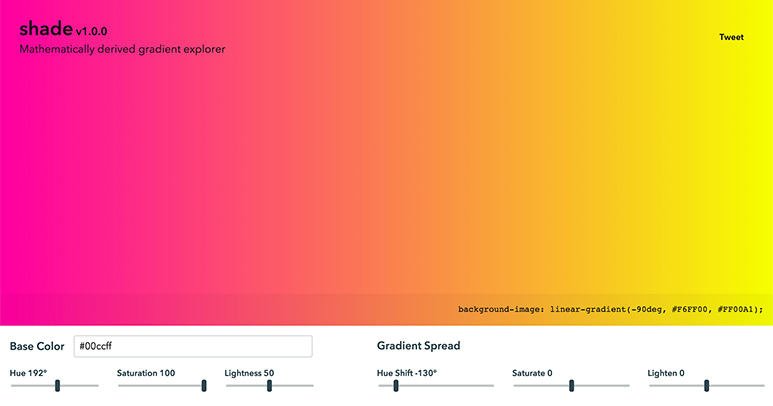
ブルー グラデーション デジタル抽象的な背景、光の縞 cg アニメーション 0010 4Kループ暗い緑、黄色のアニメーションスライドショーA CSS generator to create beautiful animated gradients for use on your websiteDec 15, 17 · 今回は背景にグラデーションをつけつつ、そのグラデーションにアニメーションをつける(ゆっくりと動き続ける)方法・ツールを紹介します。 CSS GRADIENT ANIMATORでCSSを生成



Mikako フリート背景のグラデーション色それっぽくてカワイ てなった



たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ
Apr 18, · AviUtlでの背景の作り方について初心者向けに分かりやすく解説しています。この記事を読めば、背景の作り方、色変更のやり方、グラデーションをかける方法、画像背景の作り方について理解できます。それぞれ画像付きで詳しく解説しているので、AviUtlで初めて背景を作る人でも大丈Mar 02, 15 · それを利用してグラデーションカラーには rgba で透明度を指定し、次に背景画像を指定すれば画像に色を重ねられるわけです。CSSを利用すれば手軽に色の変更ができますし、アニメーション等のエフェクトも加えられます!Sep 02, · テキストとカラーグラデーションの一連の変化を含むアニメーションを作成します。 まず、Ctrl Tキー(Windows)またはCommand Tキー(macOS)を押し、グラデーションを拡大して再配置し、EnterキーまたはReturnキーを押して変更を確定します。



Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips


ゆっくりと変化するグラデーション背景が作成できる Css Gradient Animator K Conf
May 16, 18 · この記事では「 html入門背景に色や線形・円形のグラデーションを指定する方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Aug 01, · 前提・実現したいこと透過背景画像の後ろに画像サイズと同じサイズでグラデーションのアニメーションを追加し、レスポンシブ対応させたいと考えています。 発生している問題・エラーメッセージなんとか背景画像とグラデーションを重ね合わせることは出来ましたが、下記のMay 24, 16 · グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



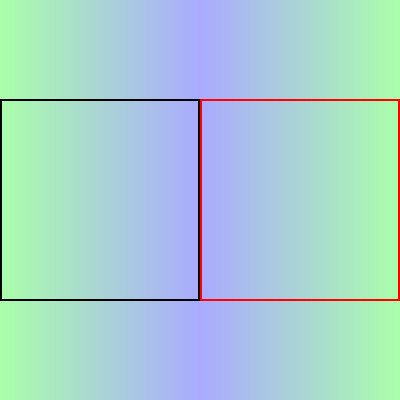
Css Hoverすると背景のグラデーションが変化する Transitionが効かない
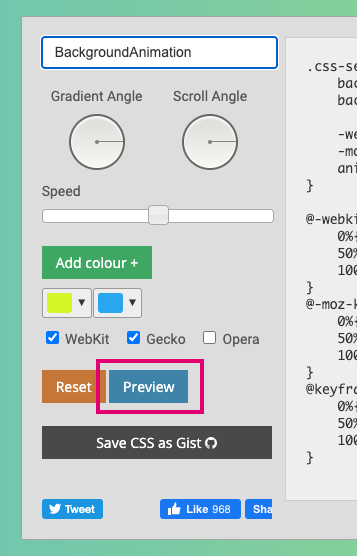
Feb , 21 · アニメーションチュートリアル/モーショングラフィックスの情報メディア http//mooographcom/wpcontent/uploads/mooograph_logo_MMay 28, 16 · CSS3では、1つのbackgroundプロパティのみで、複数の背景要素 (画像,カラー)の重ね合わせができる のですが、今回のサンプルではアニメーション (変色)するグラデーション背景と、静止画像の背景を重ね合わせるため、 それぞれの背景は異なる要素に指定 しています。Nov 19, · グラデーションの角度や変化の速度を変更した場合も、「Preveiw」ボタンで背景に反映して確認しながら設定できます。 グラデーションの角度を設定する 「Gradient Angle」でグラデーションの角度を設定できます。 アニメーションのスピードを設定する



Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ



Cssでグラデーションを背景に使う方法 スクロール固定するには


Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog



グラデーション背景9種 Mooograph Booth



Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



無料ダウンロードのためのカラーグラデーションナイトエアスポット効果背景 スポットパターン アニメーションの背景 概要の背景画像



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog


現像 アニメの背景みたいなテイストの建築写真 Photoshop 建築グラビア



Css テキストにグラデーションを設定する方法 Into The Program


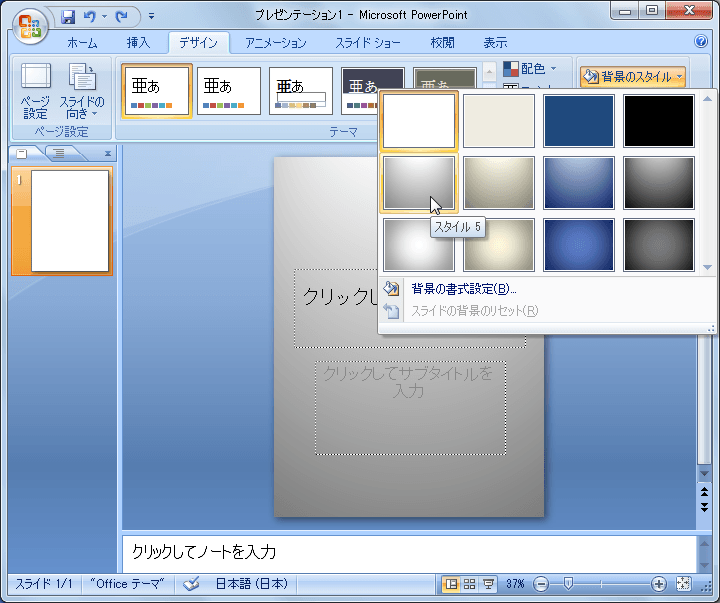
図解powerpoint 1 2 スライドを高級感ある背景色に変更



透明感のあるグラデーションとアニメーションが秀逸 Wota 株式会社のウェブサイト Webgl 総本山



背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム



After Effectsで背景のアニメーションを作成する方法 動画研



4k Liquid Gradient Animation Modern の動画素材 ロイヤリティフリー Shutterstock



Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン



僕がグラデーション幅をコントロールできるようになった理由 後藤太郎 アニメーション背景 Note



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス


Css3のグラデーションで背景アニメーションできるjqueryプラグイン Gradientify Phpspot開発日誌



Cssグラデーションの作成に役立つジェネレーター Webサービス11選 Webclips



Cssのグラデーション活用方法 今どきベンダープレフィックス Cjコラム



4k 3d Animation Of Rows の動画素材 ロイヤリティフリー Shutterstock



Canvasでグラデーションを表現する


ウェブデザイナー必見 美しいcssグラデーションをコピペできる無料ツール17選まとめ Photoshopvip



水彩グラデーション宇宙空の背景イラスト広告の背景 水彩画の木 水彩画 空 デジタル壁紙


Cssで背景色をグラデーションカラーにするスニペット



動きのあるグラデーションを作成する方法 Adobe Photoshop チュートリアル



Css 動くグラデーションのライン


Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note



装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト


Cssでグラデーションをアニメーションさせる みかづきブログ その3


Css Hoverすると背景のグラデーションが変化する Transitionが効かない



カラーグラデーション点の映像素材 Bロール Getty Images



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best



Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと



見たことない Hoverで画像の グラデーション背景が閉じていく Cssアニメーション Twinzlabo


Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog


Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法



カラーグラデーション点の映像素材 Bロール Getty Images



Css3でテキストにグラデーションをかける方法 Mariweb



グラデーションアニメーションを簡単に作成するcss Gradient Animatorの使い方 Tamatuf



いろんなグラデーション背景の作り方 After Effects Mooograph



Cssでグラデーションを背景に使う方法 スクロール固定するには



グラデーションをアニメーション化する Adobe Photoshop チュートリアル



Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio



Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes Zatta Org



Cssで色が変化する背景グラデーションを作成する方法 Tamatuf


Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note



Cssのみで色が変化する背景グラデーションを作成する方法 Minory



サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



Powerpoint 07 背景にグラデーション効果をつけるには



グラデーション の動画素材 映像素材 Id Istock



Okumono 配信背景フリー素材 New キラキラグラデーション 6種 T Co Vxtp9q874f 光とグラデーションがかわいい背景素材です 派手すぎず 画面を華やかにしたいときに使えるデザイン サムネイルやイラスト背景にどうぞ Okumono フリー



Css3でつくれちゃうアニメーション ループして流れる雲



ボタンを 輝かせ 時間の経過とともに色を穏やかに変化させる純粋なcss



Cssで水面のようなアニメーション ザリガニデザインオフィス



グラデ アニメでサイトの印象をより強く Css Gradient Animator Nullllog


Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



グラデーションを使った見出しのサンプル 10 個



Aviutl グラデーションを使った雰囲気作り Flapper



軽量で表現力の高いhtml5 Canvasで表現するアニメーション背景 Ambient Canvas Backgrounds Designdevelop



背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ


背景を Svg で全面表示し パターン化をアニメーションさせる


グラデーションが時間変化 動くwebデザインアイディア帳



徐々に色が変化する背景作成が簡単にできるジェネレーター Css Gradient Animator Designdevelop



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan


文字色をグラデーションでアニメーション Qiita



Cssのグラデーション Linear Gradient の使い方を総まとめ



背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark



見たことない Hoverで画像の グラデーション背景が閉じていく Cssアニメーション Twinzlabo



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



カラフルグラデーション シェイプアニメーション背景 無料動画 映像制作用フリー素材



Css グラデーションを背景画像に重ねてみよう Shu Blog



グラデーションを使って作る背景パターン Everydayskillshare



グラデーションアニメーションを簡単に作成するcss Gradient Animatorの使い方 Tamatuf



Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program


Diviで文字の色をグラデーションアニメにする方法 Diviの使い方7 3 Isophoto 写真 ワードプレス



Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog



背景画像に変色するグラデーション背景を重ね合わせるサンプル Wordpress テーマ Digipress



Cssのグラデーション Linear Gradient の使い方を総まとめ



0 件のコメント:
コメントを投稿