サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用しています
Css 背景 複数- この記事では「 CSSで背景色指定! backgroundcolorの使い方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。この属性の値(メディアタイプ)は、カンマ( , )で区切って複数指定することが可能です。 例えば、次のように指定した場合は、style1cssはコンピュータ(screen)とテレビ(tv)で、style2cssはプリンタ(print)で使用されることになります。
Css 背景 複数のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  |  |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 | ||
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  | |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  | |
「Css 背景 複数」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |
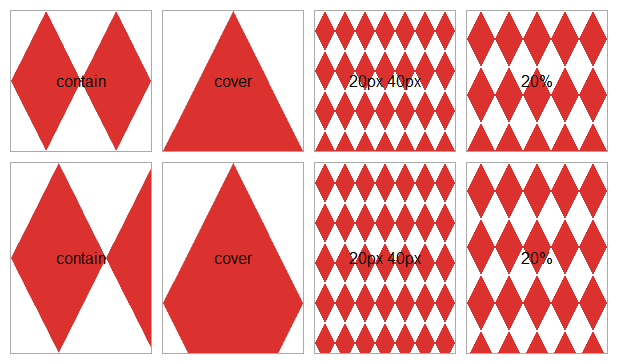
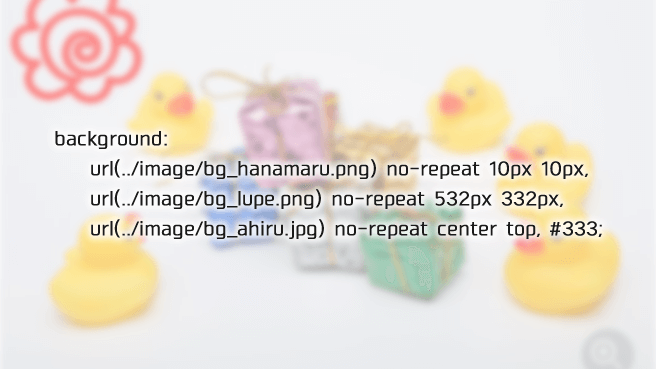
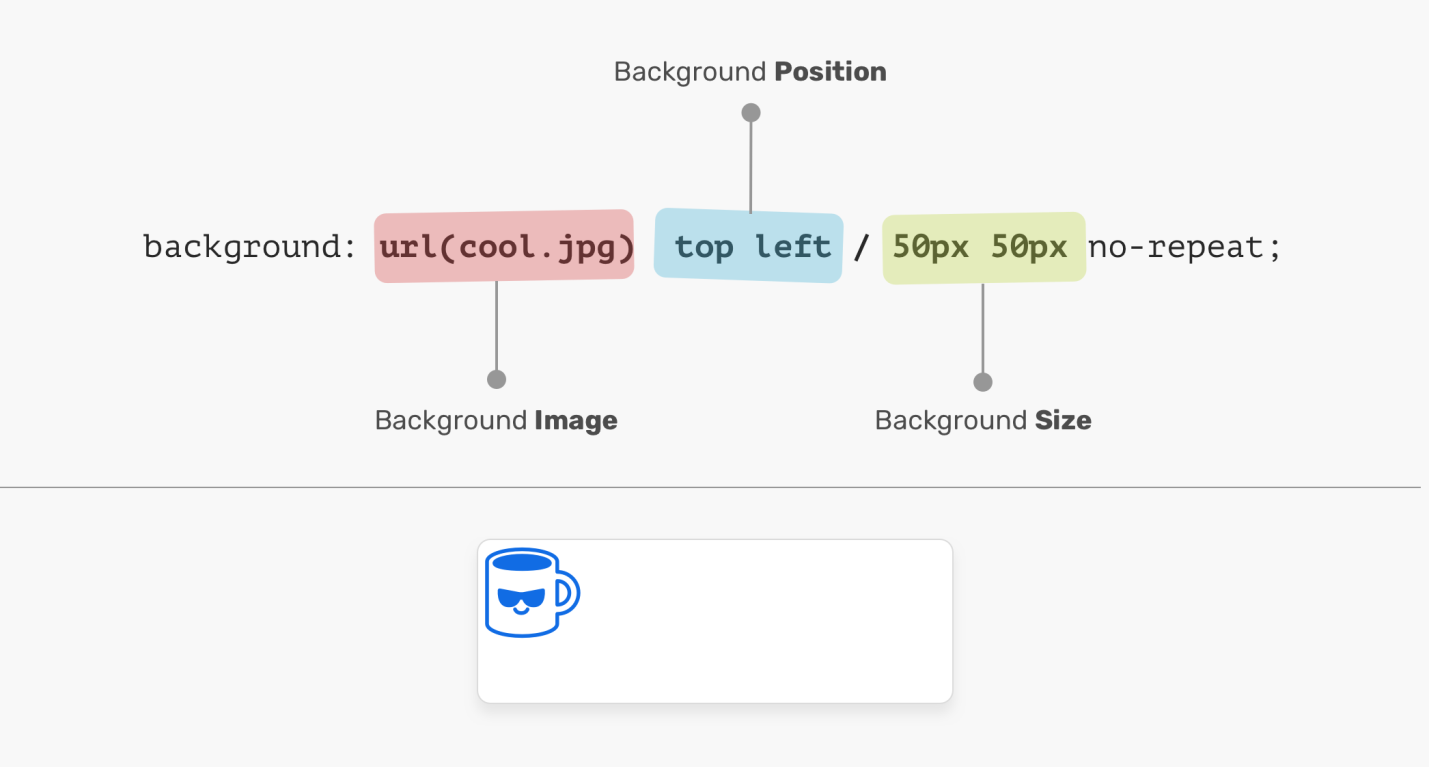
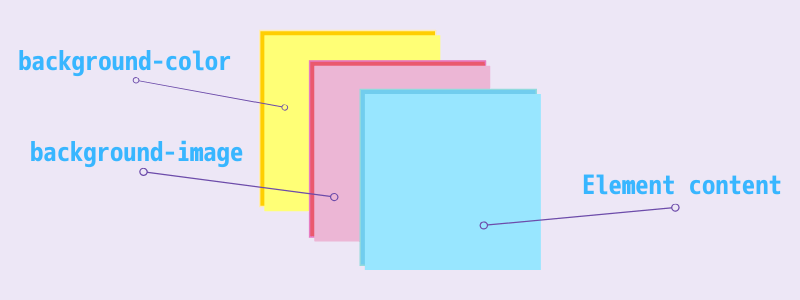
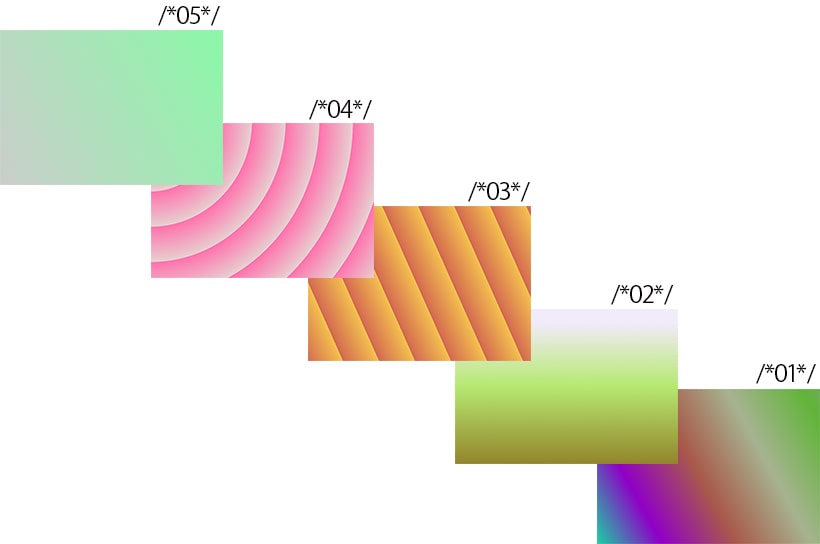
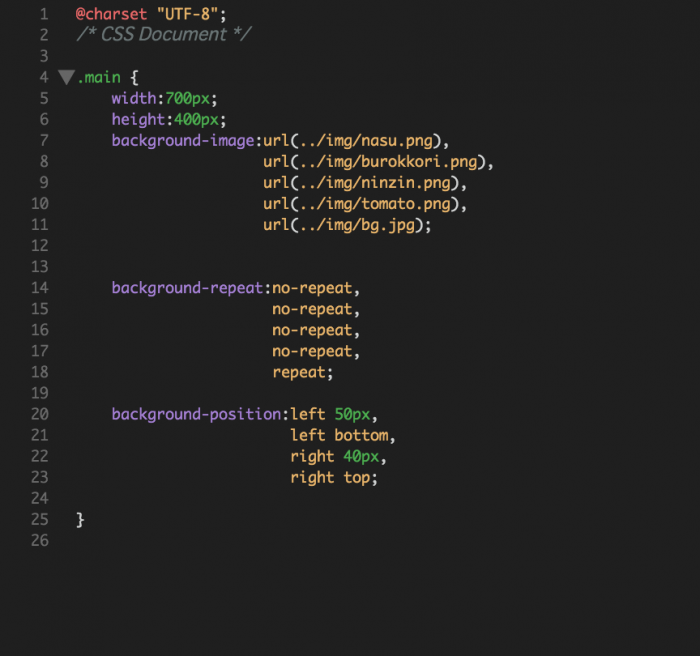
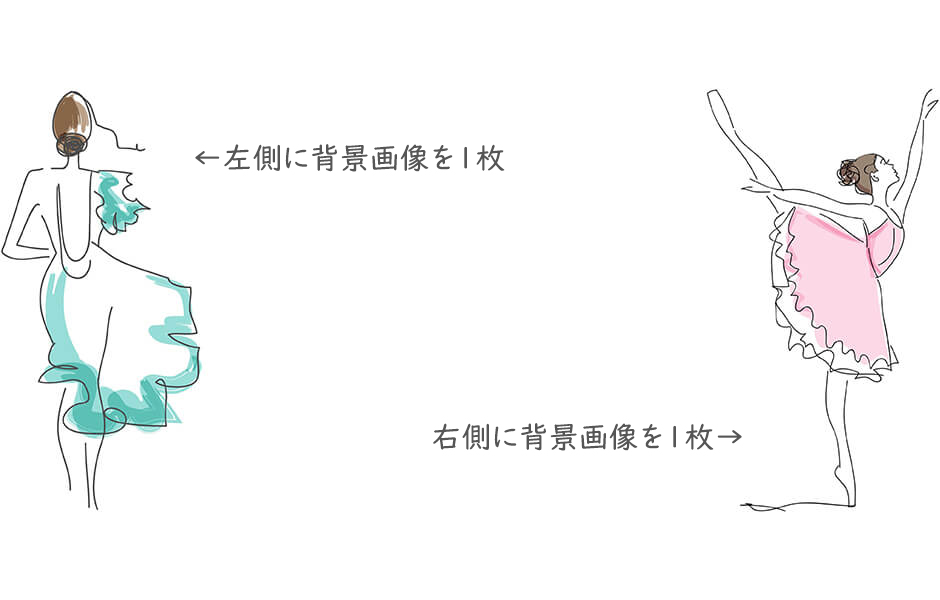
CSSで複数の背景画像を重ねる書き方 CSSで複数の背景画像を重ねる方法は、CSS3から可能になった。 まず最初に、複数枚の背景画像を重ねる時の書き方は、セレクタ {backgroundimage 背景1, 背景2, 背景3;}のように「,」カンマ区切りで記述する(backgroundでも可)。 背景画像を複数指定する HTML要素の背景画像は「, (半角コンマ)」で区切って複数指定することができます。 今回はサンプルとして、次の3つの画像を背景画像として指定します。 1つ目の背景画像 2つ目 &3 つ目の画像 次のように記述すると、3つの画像を
Incoming Term: css 背景 複数, css 背景 複数 指定,




0 件のコメント:
コメントを投稿